Media tab
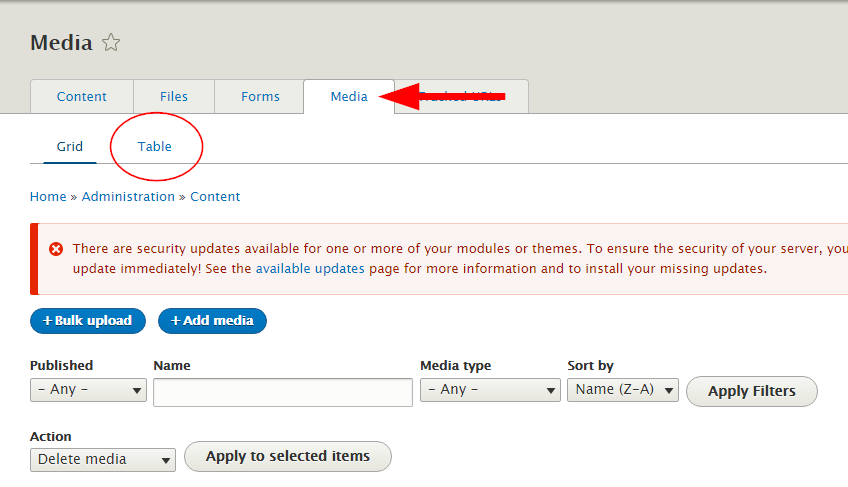
The media tab is where you can find every media entity (file, image, video, etc.) uploaded to the site.
In the Media tab, you have the option of switching to table view instead of grid view. You can see the details more clearly this way.
You can upload a file here and add it to the media library (if you'll be using in multiple places across the site), or directly into the WYSIWYG in the page you're building (it will sync with the media tab when you save the page).
Entity browser
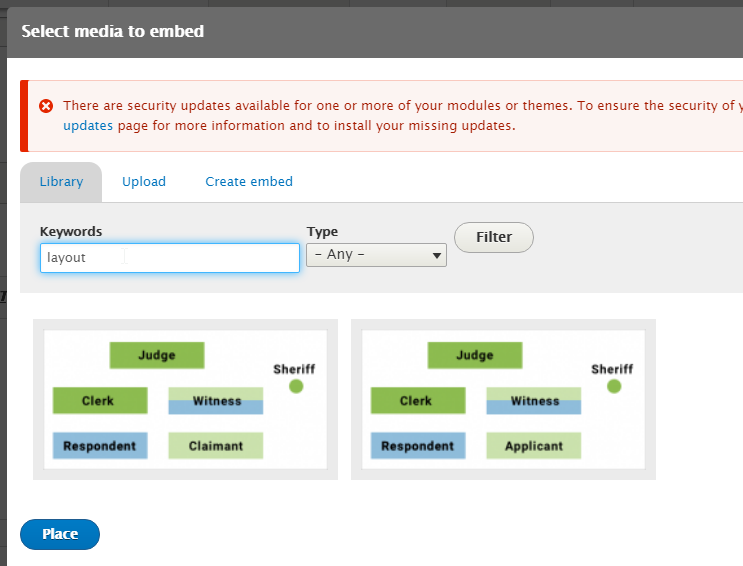
In the WYSIWYG, use the E (for "entity") button to choose an image from the library or upload a new image.
The entity browser gives you the option of searching the library or uploading a new image:
Overwriting images
To replace or update a published image (or edit the title, alt-text, etc.), overwrite the existing entity in the media tab.
Doing this means:
- the image will automatically update any pages that contain the image across the site (useful if it's in several locations), and
- we won't end up with lots of old, unused images in the Media tab.
To overwrite an image:
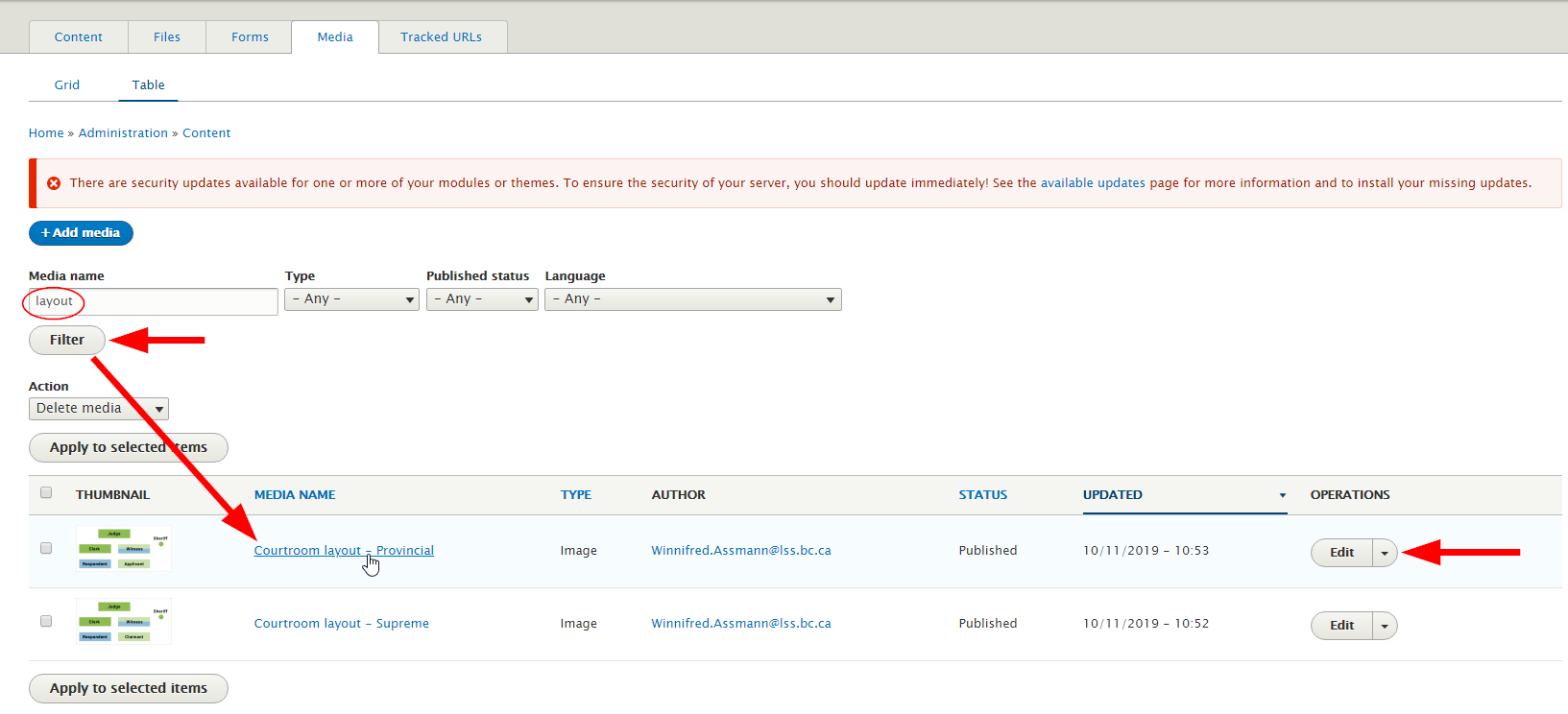
- Find the image you want to replace and:
- open it and click Edit, or
- if you're in table view, go straight to Edit in the far-right column.
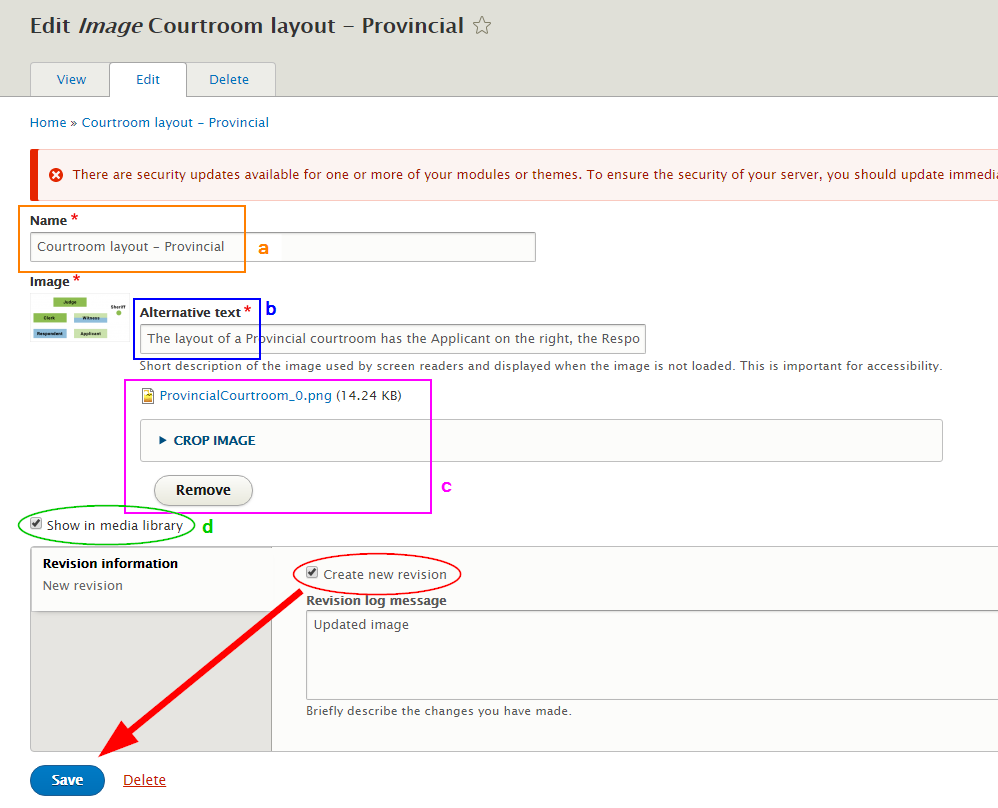
- In the edit screen you can change:
- the name — this is how the image is organized/searchable to us in the back-end AND what's written in the title attribute when the user hovers over the image, so make sure the name makes sense for both uses.
- the alt-text — what does the image say/mean? (for accessibility)
- the image file — you can crop the image, or remove the existing image and upload a new one to replace it with the same or different file name
- whether the image appears in the media library (the entity browser in the WYSIWYG) so it can be used in multiple locations across the site (instead of uploading duplicate files)
- When you've made your changes, check Create new revision to save over the existing image.
- Add a Revision log message (optional).
- Save.
Alt-text
Alt-text is the meaning of the image, not what it is.
Don't include more than what can be inferred by looking at the image (it's not a space for additional information).
Be succinct.