If you create new content, you can add ids to the headings on the page (step 1 below) just in case. Though we no longer use the TOC-style anchor lists at the top of each page, adding an id will make it possible for other sites to link to specific sections of our site. And if we're referring to a section in the middle of a long page elsewhere on the site, we can still use anchors to make it easier for the user to find. (Unfortunately, it isn't possible to create an anchor to a heading in an expandable.)
Linking to an anchor on a different page
To link to a particular heading on a page (within the same page or on a different page), you need to
-
Add an id to the heading you want to link to. View the Source (HTML) and where it might say
<h2>Special and extraordinary expenses</h2>
change it to
<h2 id="specialExtraordinaryExpenses">Special and extraordinary expenses</h2>
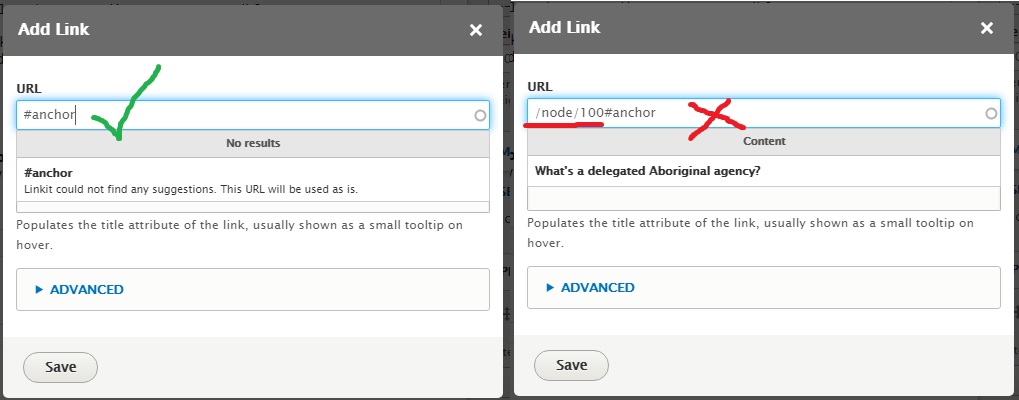
- Then go to wherever you want to create the link and link the page as you normally would. After you've selected the page title from the url drop-down, add #id to the end of the link. For example: "/node/123#specialExtraordinaryExpenses"
Linking to an anchor on the same page
If your link is to a heading on the same page, don't add the page url. Just type #id into the url search bar and save. (Adding the url before the anchor means the link will also reresh the page instead of just jumping straight to the link.)